
A well-crafted contact page will enhance user experience in your OpenCart store.
Mit der erweiterten Kontaktseite können Sie die vorhandene OpenCart-Kontaktseite ändern und Informationen in Form von Informationsblöcken mit einer Textbeschreibung anzeigen, Bildergalerie, Kartenschemata basierend auf Google Map und Yandex Map.
Die wichtigsten Funktionen
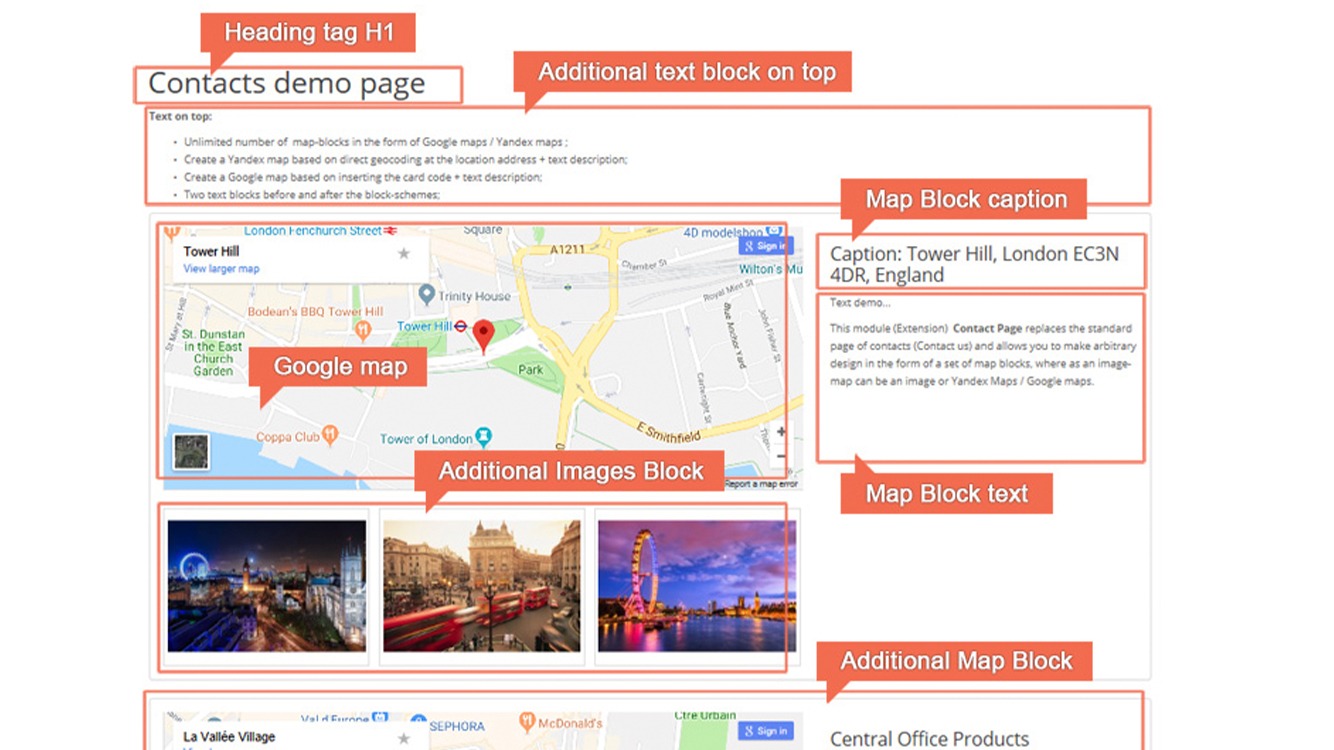
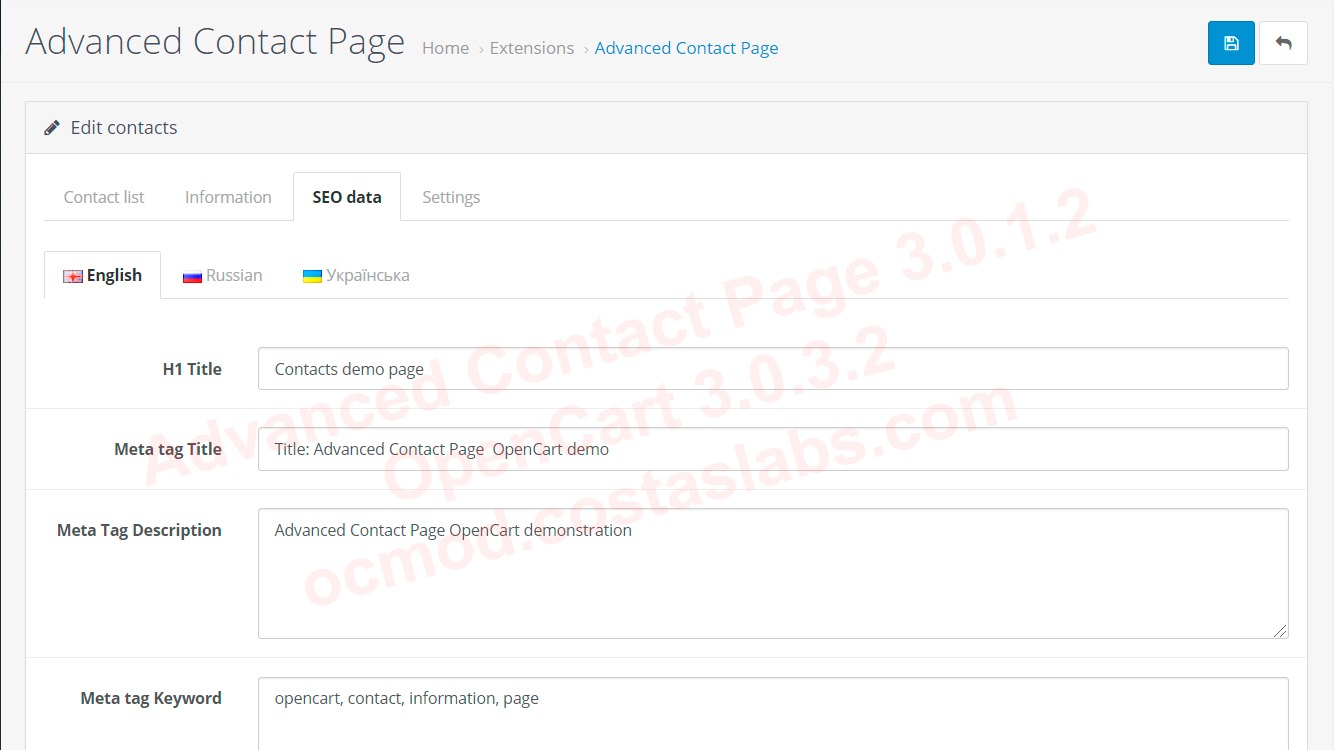
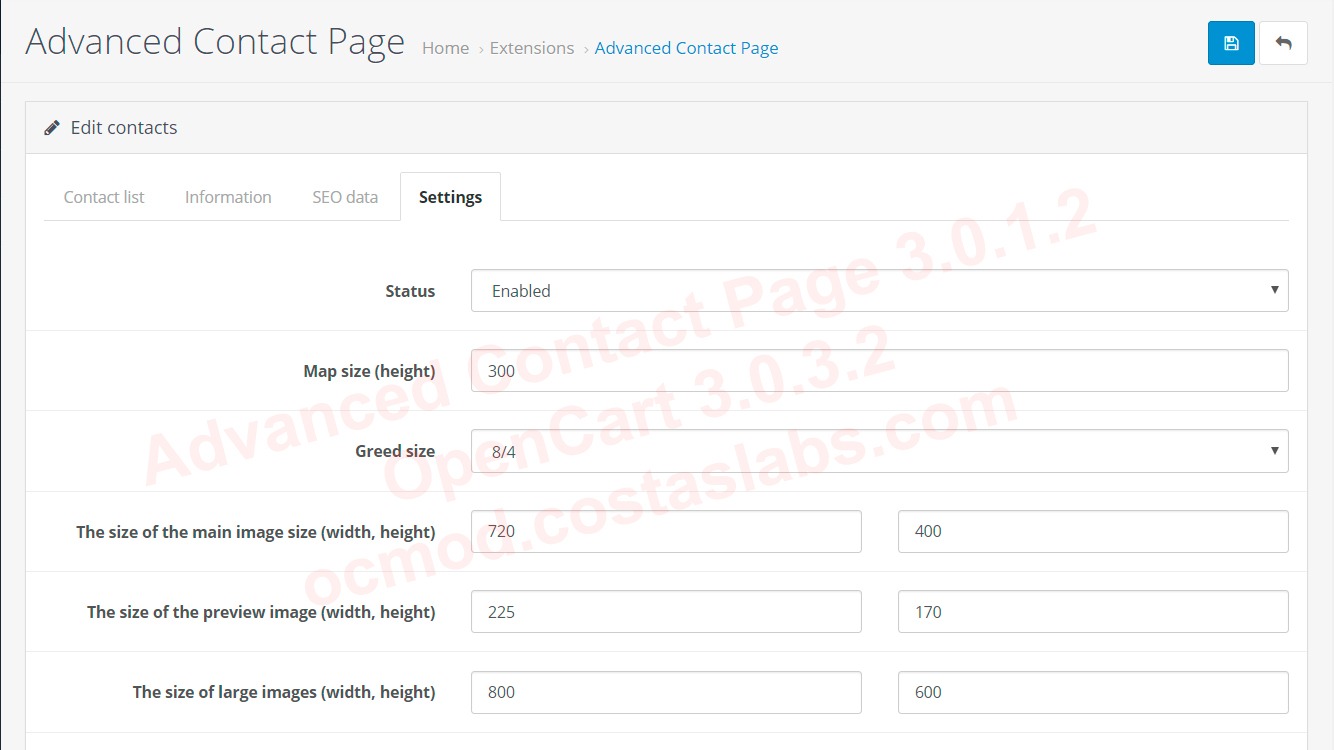
- H1 Tag Ermöglicht das Hinzufügen eines Eulen-H1-Headers zu Ihrer Kontaktseite.
- Titel-Tag Mit dieser Option können Sie diesen Titel Ihrer Kontaktseite im Browser hinzufügen, Dies wird in den Suchmaschinenergebnissen angezeigt, wenn der Titel des Snippets gebildet wird.
- Meta Beschreibung Mit dieser Option können Sie Ihre kurze Beschreibung der Kontaktseite der Site im Browser hinzufügen, Dies wird unter dem Titel-Meta-Tag in den Suchmaschinenergebnissen angezeigt.
- Meta-Keywords Mit dieser Option können Sie Ihre Liste mit Schlüsselwörtern hinzufügen, passend zum Inhalt der Kontaktseite.
- Unterstützung für mehrere Sprachen Mit dieser Option können Sie für jede Sprache in OpenCart eine eindeutige Kontaktseite hinzufügen (Mehrsprachigkeit).
- Unterstützung für mehrere Geschäfte Mit dieser Option können Sie für jedes Geschäft in OpenCart eine eindeutige Kontaktseite hinzufügen (Multi-Store).
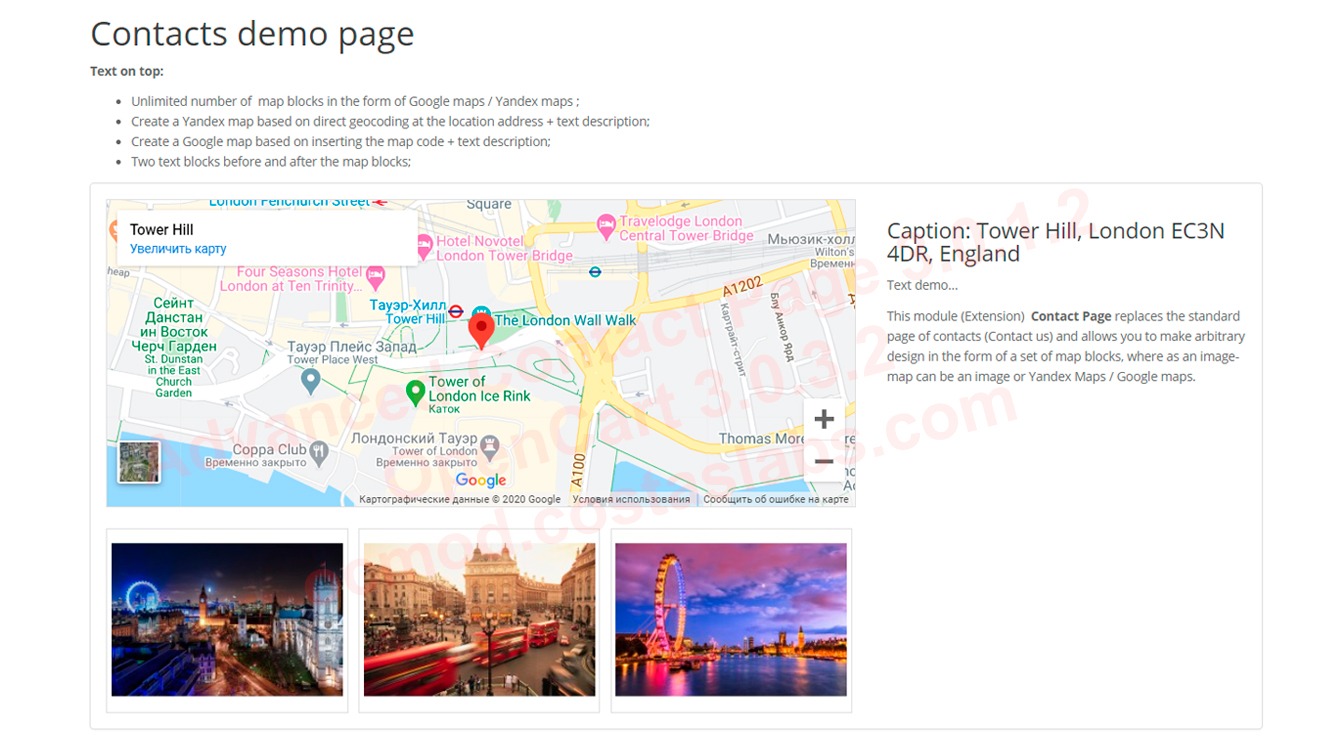
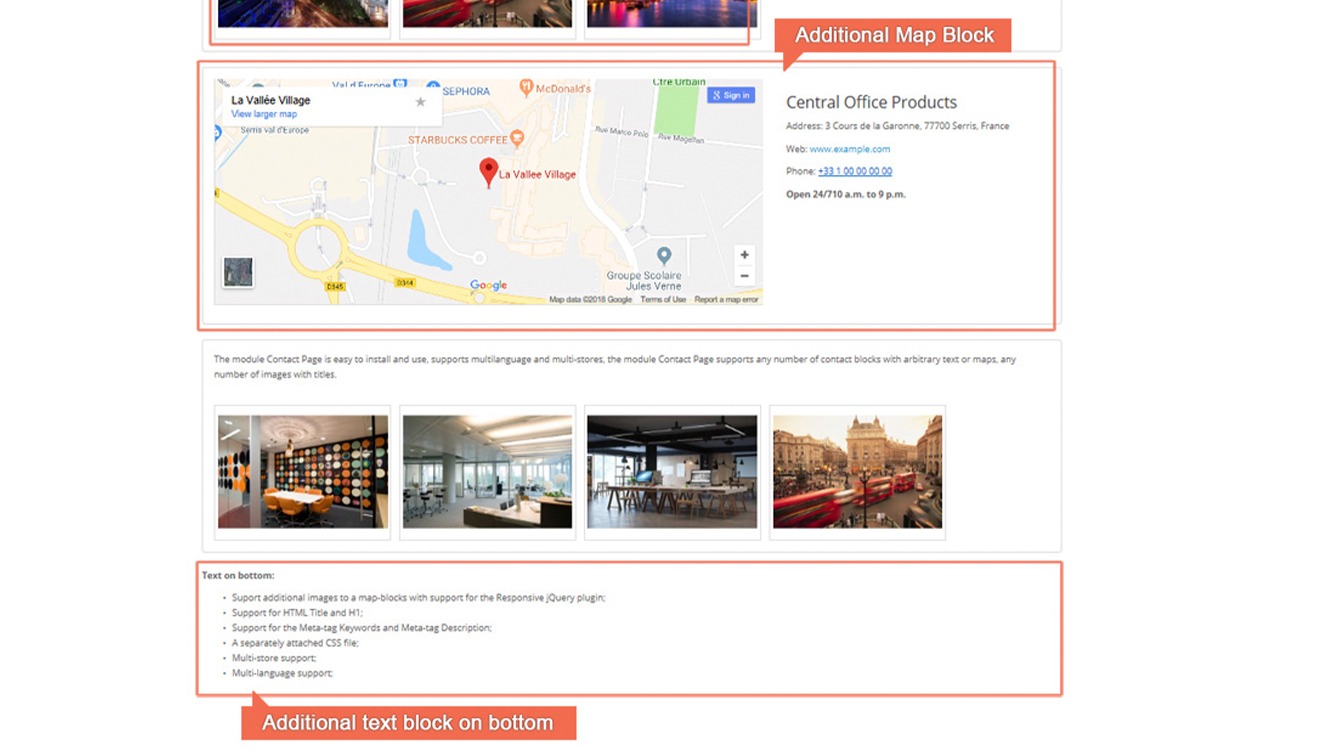
- Google Karte & Yandex Karte Mit dieser Option können Sie eine unbegrenzte Anzahl von Blöcken in Form von Google Map und Yandex Map hinzufügen.
- Eichelbild Mit dieser Option können Sie Google Map oder Yandex Map durch ein beliebiges Bild ersetzen.
- Oberes Textfeld mit HTML-Unterstützung Mit dieser Option können Sie oben auf der Kontaktseite Informationen hinzufügen.
- Unteres Textfeld mit HTML-Unterstützung Mit dieser Option können Sie Informationen am Ende der Kontaktseite hinzufügen.
- Zusätzliche Bilder Mit dieser Option können Sie eine unbegrenzte Anzahl von Bildern in Informationsblöcken in Form einer Bildergalerie hinzufügen, die das Responsive jQuery-Plugin unterstützt.
- Feedback-Formular Mit dieser Option können Sie das Feedback-Formular auf der Kontaktseite aktivieren oder deaktivieren.
- Festlegen der Größe von Blöcken mit Karten.
- Unterstützung für Bootstrap Responsive-Themen und -Vorlagen.
- Separates CSS-Stylesheet.
Wenn Sie mehr über die Erweiterungsoptionen erfahren möchten, Unser Team beantwortet gerne Ihre Fragen, Füllen Sie das Formular auf der Feedback-Seite aus, und wir werden uns so schnell wie möglich bei Ihnen melden.
Eine Frage stellenHäufig gestellte Fragen
Wenn du noch Fragen hast, Unser Team wird Ihnen gerne antworten. Füllen Sie das Formular auf der Feedback-Seite aus, und wir werden uns so schnell wie möglich bei Ihnen melden.
Eine Frage stellen