
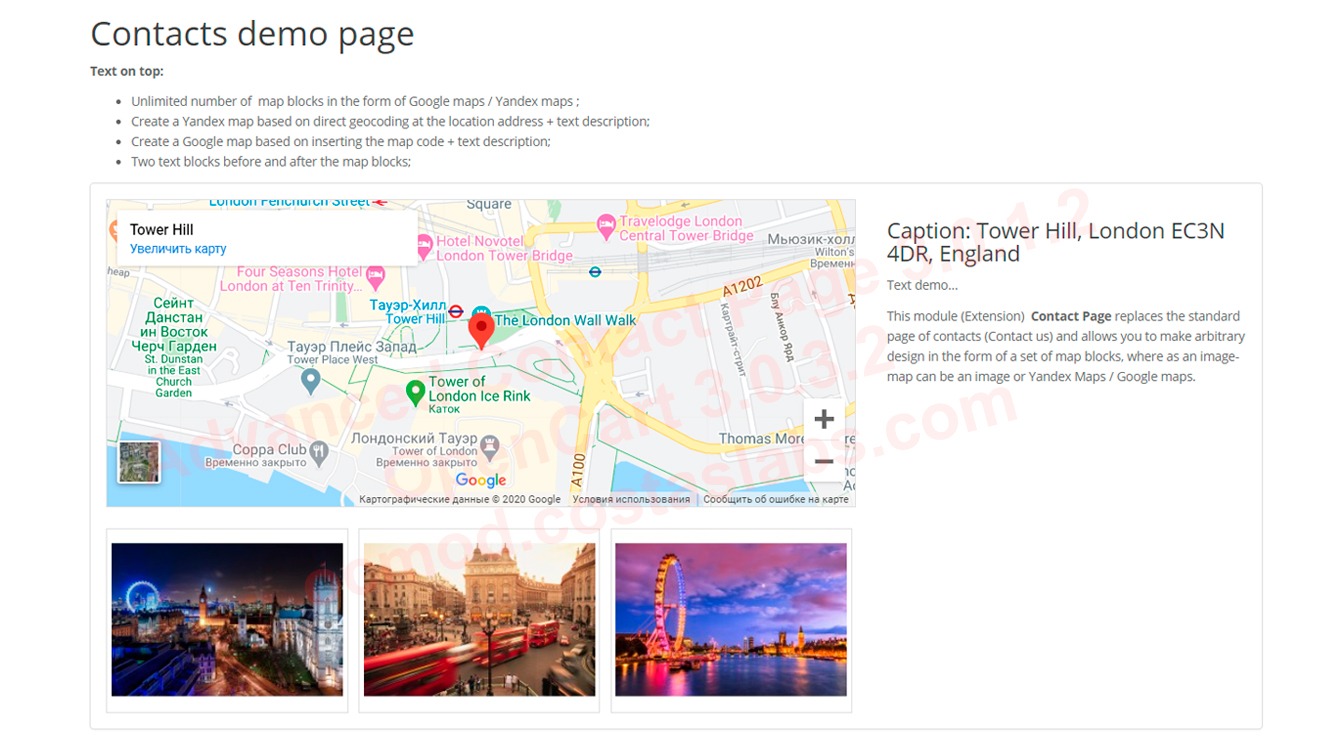
A well-crafted contact page will enhance user experience in your OpenCart store.
A página de contato avançada permite que você altere a página de contatos existente do OpenCart com a capacidade de exibir informações na forma de blocos de informações com uma descrição de texto, Galeria de imagens, esquemas de mapas baseados no Google Map e Yandex Map.
principais características
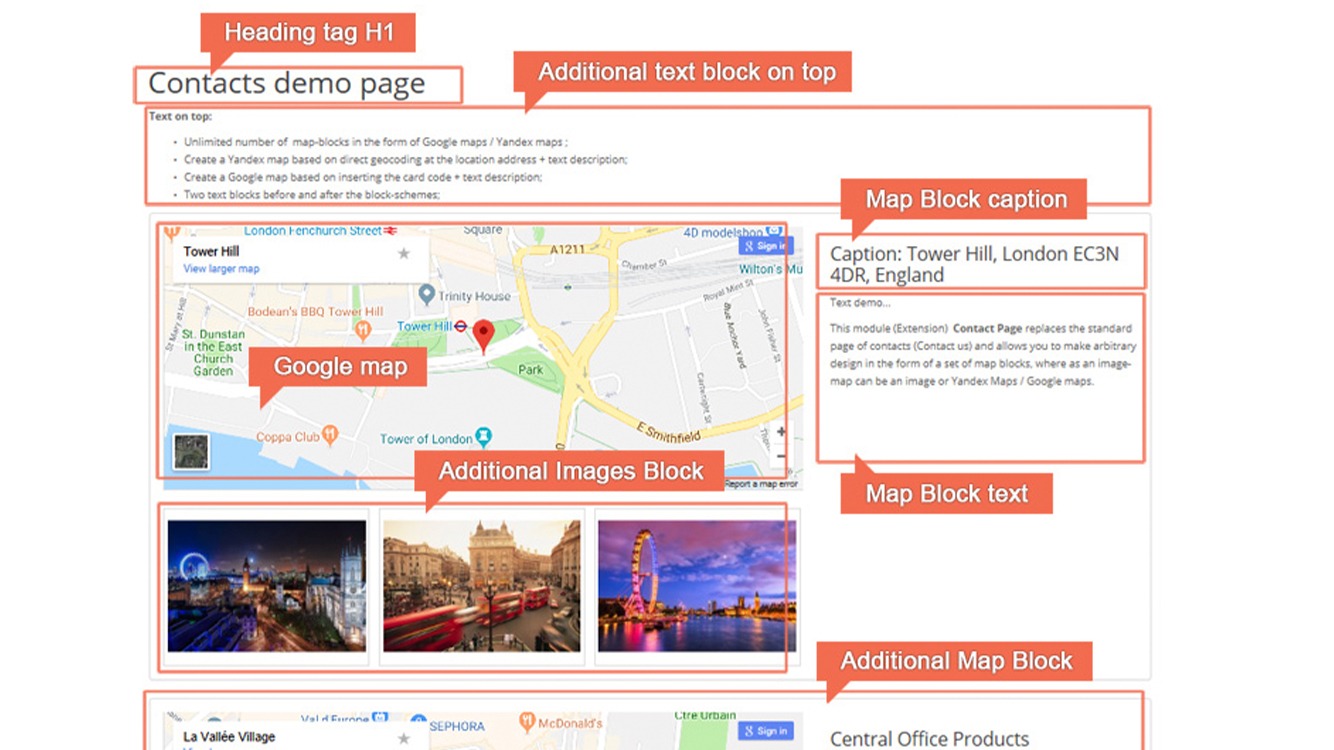
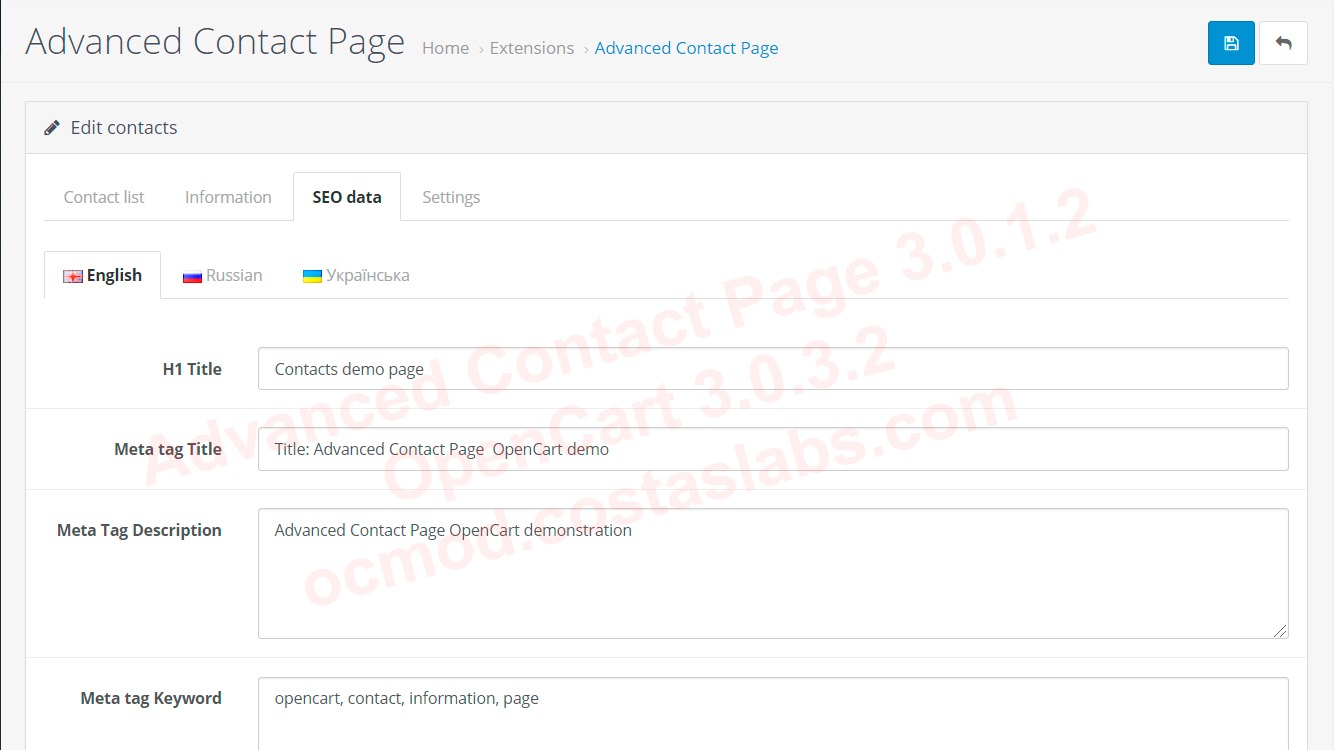
- Dia H1 permite que você adicione um cabeçalho H1 de coruja à sua página de contato.
- Tag de título permite que você adicione este título à sua página de contatos no navegador, que é exibido nos resultados do mecanismo de pesquisa ao formar o título do snippet.
- Meta Descrição permite que você adicione sua própria breve descrição da página de contato do site no navegador, que aparece sob a meta tag do título nos resultados do mecanismo de pesquisa.
- Meta Palavras-chave permite que você adicione sua lista de palavras-chave, correspondendo ao conteúdo da página de contato.
- Suporte a vários idiomas permite que você adicione uma página de contato única para cada idioma no OpenCart (multilinguismo).
- Suporte para várias lojas permite que você adicione uma página de contato exclusiva para cada loja no OpenCart (multi-loja).
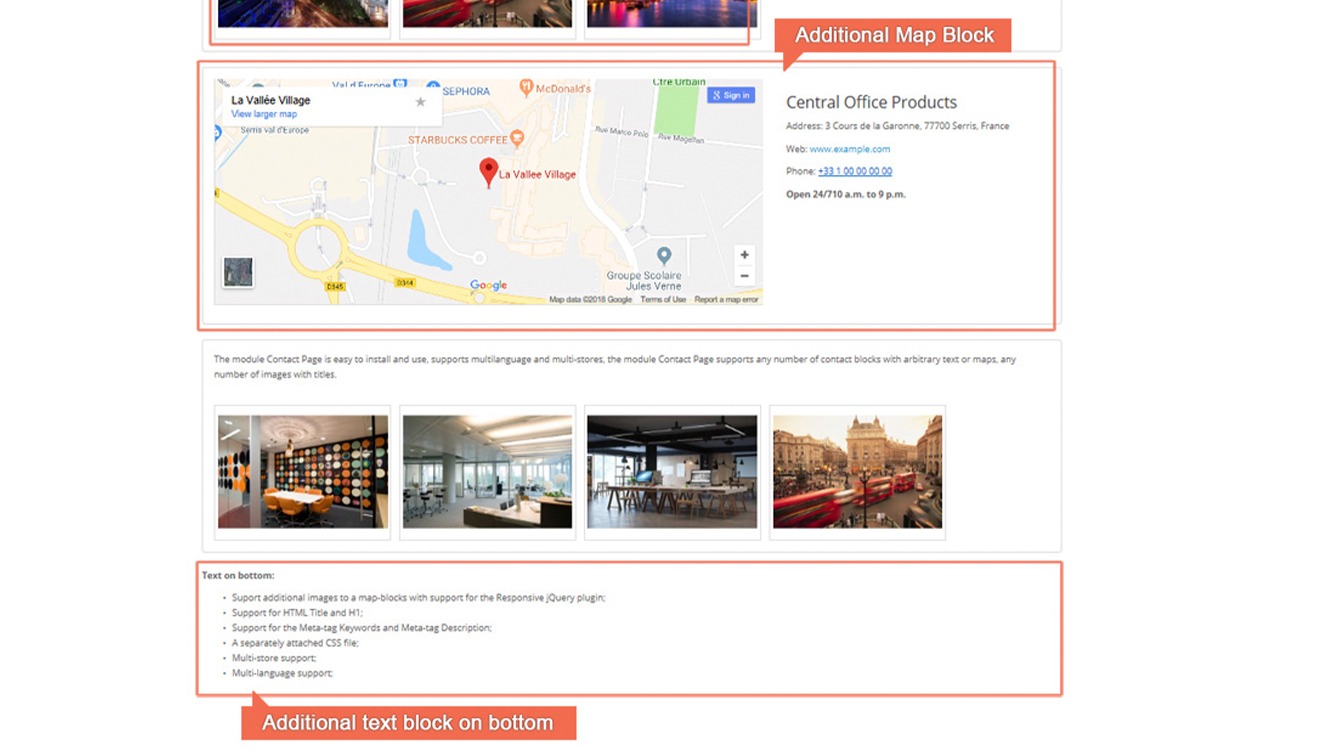
- Mapa do Google & Mapa Yandex permite que você adicione um número ilimitado de blocos na forma de Google Map e Yandex Map.
- Imagem Glan permite que você substitua o Google Map ou o Yandex Map por uma imagem arbitrária.
- Caixa de texto superior com suporte HTML permite que você adicione qualquer informação ao topo da página de contato.
- Caixa de texto inferior com suporte a HTML permite que você adicione qualquer informação na parte inferior da página de contato.
- Imagens adicionais permite adicionar um número ilimitado de imagens em blocos de informação na forma de uma galeria de imagens com suporte para o plugin jQuery responsivo.
- Formulário de feedback permite que você habilite ou desabilite o formulário de feedback na página de contato.
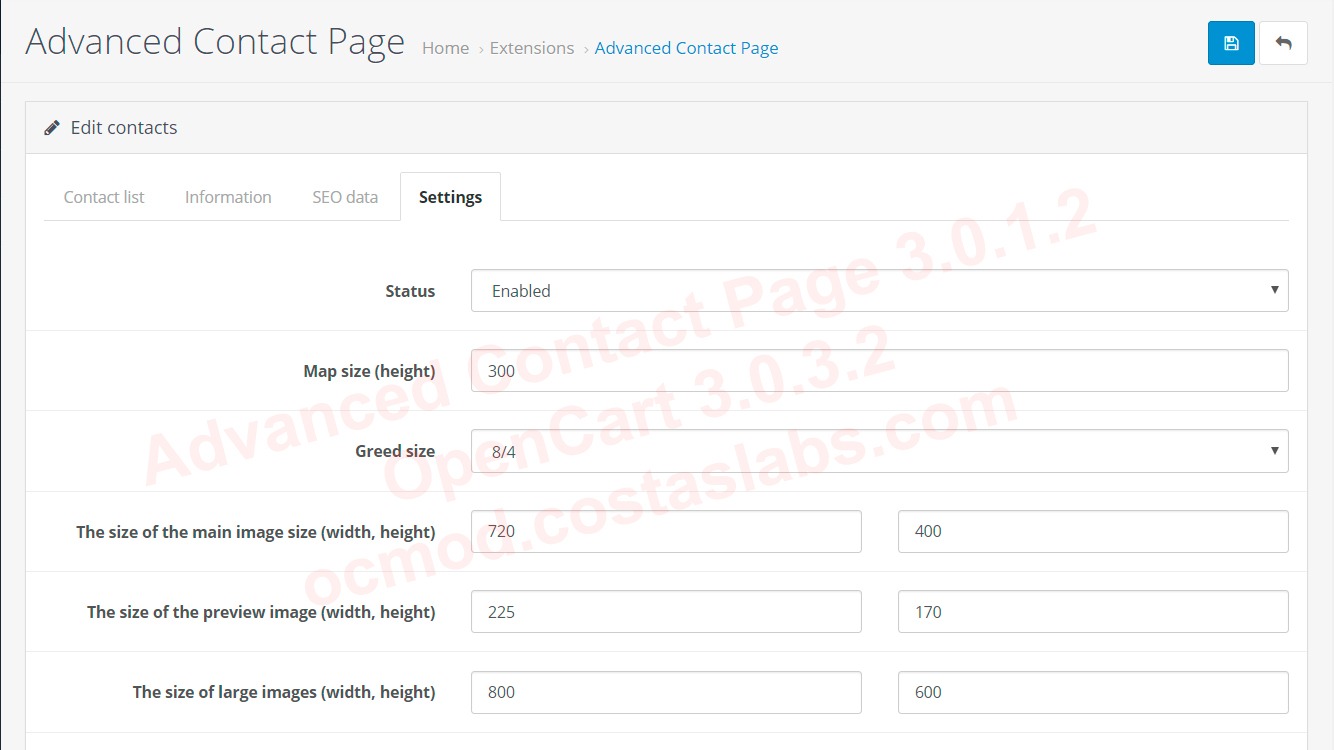
- Definir o tamanho dos blocos com mapas.
- Suporte a temas e modelos responsivos de bootstrap.
- Folha de estilo CSS separada.
Se você quiser saber mais sobre as opções de expansão, nossa equipe terá prazer em responder suas perguntas, preencha o formulário na página de comentários, e entraremos em contato o mais breve possível.
Faça uma perguntaperguntas mais frequentes
Se você ainda tem dúvidas, nossa equipe terá prazer em responder. Preencha o formulário na página de comentários, e entraremos em contato o mais breve possível.
Faça uma pergunta